Wiele monitorów jest w stanie wyświetlić bardziej intensywne kolory, niż te z „palety” używanej w internecie. To zaleta, o ile używane oprogramowanie sobie z tym radzi i nie sprawia, że to co powinno być wyblakłą zielenią, świeci niczym radioaktywny wyciek.
Dlaczego kolory w Photoshopie są inne niż w przeglądarce internetowej? Czemu to samo zdjęcie wygląda różnice w zależności od programu i czy musi tak być? Te i wiele innych pytań związanych z kolorami jest wałkowanych na okrągło. Sam odpowiadałem na nie wielokrotnie, ale robię to ponownie, tym razem zabierając się za to od zupełnie innej strony. Tym razem wpis jest adresowany do absolutnie każdej osoby, która korzysta z Internetu i chce widzieć poprawnie to co ludzie tam zamieszczają. Nie poruszam tutaj w ogóle tematu kalibracji – to zupełnie osobna kwestia.Ten artykuł dotyczy spraw, o które trzeba obowiązkowo zadbać, niezależnie czy monitor był kalibrowany, czy nie.
Uwaga!
Ten artykuł jest aktualizowany po każdej aktualizacji przeglądarek, która ma wpływ na zarządzanie barwą. Dodaj go sobie do zakładek, żeby móc w przyszłości sprawdzić czy na pewno kolory wyświetlają ci się prawidłowo.
Spis Treści
- Kolory w Internecie – Test podstawowy
- Video o zarządzaniu barwą i test dla innych aplikacji
- O co w ogóle chodzi – wyjaśnienie podstaw
- Dodatkowe testy
- F.A.Q. – kolory w Internecie
- Adobe RGB w Internecie
- Zarządzanie barwą w różnych przeglądarkach internetowych
- Jak włączyć pełne zarządzanie barwą w Firefixie
- Jak sobie radzić z kolorami w Chrome
- Jak sobie radzić z kolorami w Operze
- F.A.Q. – kolory w innych aplikacjach
- Podsumowanie
Kolory w przeglądarce internetowej
Zróbmy szybki test, dzięki któremu dowiesz się czy Twoja przeglądarka internetowa wyświetla zdjęcia prawidłowo, czy może nadaje im przejaskrawionych kolorów i innego wyglądu, niż fotografie mają w rzeczywistości:
1. Jaki kolor ci się wyświetla?

Zielony oznacza, że zarządzanie barwą w Twojej przeglądarce działa przynajmniej częściowo. To dobrze. Dzięki temu zdjęcia, które mają w sobie zapisany profil koloru, powinny być wyświetlane zgodnie z nim. Jednak bardzo dużo zdjęć jest nieoprofilowanych – te mogą wyświetlać się źle, a różnice pomiędzy faktycznym wyglądem, a tym co widzisz często są ogromne. Czy tak jest u ciebie przekonasz się za chwilę.
Czerwony – możliwe że zarządzanie barwą nie działa w ogóle. To częste w przypadku telefonów i tabletów. Natomiast na komputerach obecnie taka sytuacja jest raczej niespotykana – już wszystkie popularne przeglądarki internetowe powinny zarządzać barwą przynajmniej w podstawowym stopniu.
O ile kolor zielony wyświetla się wyłącznie gdy zarządzanie barwą działa, to czerwony może być wynikiem błędu, często jest to połączone z wyświetlaniem kolorowego pasa poniżej (jest tak np. na iOS 9.3), mimo że ten zawsze powinien być szary:

2. Ile pasów widzisz poniżej?
![]()
![]()


![]()
![]()
2 paski (i zielony kolor w poprzednim punkcie) – Jeśli nie posiadasz monitora szerokogamutowego, to prawdopodobnie jest OK, aczkolwiek jeśli używasz tego ekranu do obróbki zdjęć, to niestety nienajlepiej nadaje się do przygotowywania wydruków (jest w stanie wyświetlić tylko przestrzeń barwną sRGB), ale do Internetu nic więcej nie potrzeba. Natomiast jeśli na pewno masz monitor szerokogamutowy, a widzisz tylko 2 pasy, to coś jest nie tak – powinieneś widzieć 4. Możliwe że to problem z profilem koloru z nieprawidłowego monitora, o którym piszę w dalszej części artykułu.
2 paski (i czerwony kolor w poprzednim punkcie) – niestety w tym jednym przypadku nie da się na 100% określić sytuacji. Przy monitorze szerokogamutowym będzie to oznaczało, że zarządzanie barwą nie działa i wówczas zdjęcia i grafiki są wyświetlane źle – zarówno te oprofilowane jak i bez profilów. Przy monitorze o gamucie sRGB lub mniejszym może to powodować błędne wyświetlanie zdjęć zapisanych w profilach o szerokim gamucie. Może to też być po prostu błąd, np. w iOS 9.3 tak jest.
3 paski (jeden wielkości połowy grafiki i dwa o połowę mniejsze od niego) – to dobry wynik. Zarządzanie barwą działa prawidłowo i zdjęcia w necie wyświetlają ci się poprawnie. Twój monitor może pokazać nieco kolorów spoza sRGB, aczkolwiek do Adobe RGB wciąż mu daleko.
4 paski (każdy tej samej wielkości) to również prawidłowy wynik. Twój monitor ma przestrzeń szerszą od używanej w internecie, może nawet bliską Adobe RGB (wtedy kolory naprawdę mocno różnią się odcieniami), ale mimo to zdjęcia w Internecie są pokazywane jako sRGB (nawet pliki nieoprofilowane). Czyli zarządzanie barwą działa dokładnie tak jak powinno działać w przeglądarce internetowej.
5 pasków lub więcej (a także jeśli jakiekolwiek pasy są niższe niż 1/4 całej grafiki – zauważysz to od razu, bo różnica będzie bardzo duża) – ewidentnie jest duży problem i nie możesz tego tak zostawić. Niezależnie od tego jak dobry monitor posiadasz, nieoprofilowane zdjęcia w przeglądarce internetowej wyświetlają ci się nieprawidłowo (i filmy prawdopodobnie też – z przejaskrawioną kolorystyką). To bardzo duży problem, bo wciąż bardzo dużo osób nie wie, że należy dołączać profile ICC do zdjęć. Koniecznie musisz naprawić sposób zarządzania barwą przez swoją przeglądarkę, albo używać innej. Instrukcje jak to zrobić i bardziej szczegółowe informacje oraz testy znajdziesz w dalszej części tego wpisu.
Poniżej umieściłem przykładowe wyniki – co jest OK, a co spowoduje błędne wyświetlanie obrazu:

Oczywiście to nie są wszystkie możliwości, a odcienie kolorów mogą być zupełnie inne.
Jeśli uzyskałeś którykolwiek z pozytywnych wyników, to oczywiście nie jest to równoznaczne z tym, że kolorystyka zdjęć na pewno będzie idealna. To zależy jeszcze od monitora i jego kalibracji. Po prostu teraz wiesz, że przeglądarka Internetowa nie psuje niczego po drodze.
Uwaga!
Jest jeszcze jedna rzecz, która może namieszać w kolorach i nie wyjdzie na powyższym teście, ponieważ dotyczy innego problemu. Jeśli masz kilka monitorów, to przeglądarka prawdopodobnie będzie wyświetlała kolory prawidłowo tylko na tym , który jest ustawiony jako główny. Wyjątkiem jest Safari na OS X/macOS, które przełącza profile kolorystyczne w locie, a nawet może używać kilku na raz gdy okna przeglądarki są na wielu ekranach jednocześnie. W Firefoxie natomiast da się ręcznie wskazać ekran, którego profil ma być używany. Piszę o tym w dalszej części artykułu.
Najlepiej po prostu odłączyć dodatkowe ekrany na chwilę i sprawdzić czy kolorystyka zdjęć się nie zmieniła. W systemie Windows należy dodatkowo zrestartować przeglądarkę.
Natomiast Internet Explorer całkowicie ignorował profil monitora, więc nawet gdy był podłączony tylko jeden, to kolorystyka mogła odbiegać od faktycznej. Niestety nie mam jak sprawdzić czy wciąż tak jest i czy przeglądarki Edge też to dotyczy. W przypadku pominięcia profilu lub podpięcia złego, kolory nie muszą być przejaskrawione, może być wręcz odwrotnie. Zależy to od używanych ekranów.
Niezależnie od wyniku, najlepiej jak poprawnie skonfigurujesz Firefoxa i porównasz swoją przeglądarkę z nim.
Jednak kolorystyka w przeglądarce internetowej to nie wszystko. Jeśli używasz systemu Windows, to w jego natywnych aplikacjach oglądanie zdjęć nie ma sensu – kolory tam będą inne niż w Photoshopie i ten temat też omawiam.
Video o zarządzaniu barwą plus test dla innych programów (Lightroom, ACDSee, Podgląd systemowy itd.)
Chcesz na maila moje video o zarządzaniu barwą, wyświetlaniu kolorów w przeglądarkach, problemach z kolorystyką itd? Pomoże ci to zrozumieć co Windows wyprawia z kolorami itd. Dostaniesz też specjalny test do ściągnięcia na dysk i pozwoli ci sprawdzić pozostałe aplikacje (przeglądarki grafiki, edytory takie jak Photoshop).
Podaj poniżej swojego maila i za moment otrzymasz wiadomość z video i testem. Jeśli nie trafi do skrzynki odbiorczej, to koniecznie sprawdź skrzynkę z ofertami/newsletterami lub ostatecznie spam.
[activecampaign form=3]
O co w ogóle chodzi?
Aplikacje w których ogląda się zdjęcia, muszą zarządzać barwą. Czyli muszą potrafić korzystać z profili kolorów (ICC) zawartych w w fotografiach. Dzięki temu program wie czy kolor o wartościach RGB 64:90:49 ma być stonowaną zielenią, czy świecić jak radioaktywny wyciek. Na szczęście w tej chwili przeglądarki Internetowe zazwyczaj to potrafią. Problem pojawia się gdy zdjęcie nie ma profilu. Mimo że w Internecie od lat panuje standard sRGB i wiadomo, że to wg. niego należałoby wyświetlić wszystkie nieoprofilowane pliki, to większość przeglądarek tego nie robi. Po prostu pokazują je w pełnej przestrzeni barwnej monitora. Dawniej nie robiło to różnicy – monitory i tak nie potrafiły wyświetlić nic ponad sRGB. Tylko że teraz już potrafią, a te fotograficzne mają gamut niemal AdobeRGB. Skutkuje to wyświetlaniem zdjęć w kolorystyce bardziej jaskrawej niż być powinna, z nienaturalnie zaczerwienioną skórą, świecącą trawą i innymi defektami.

Powyższe zdjęcie przerobiłem tak, żeby zobrazować różnicę jaka będzie pomiędzy aplikacją, która zarządza barwą i taką, która tego nie robi. Przy czym różnice mogą być znacznie większe.
Ponieważ w tym artykule często będzie padało słowo „gamut”, to jeszcze szybko wyjaśnię co to, bo może nie wszyscy wiedzą. W uproszczeniu określa on to, jak bardzo jaskrawe kolory mogą być pokazane.

Powyższa „plama” obrazuje to, co widzi ludzkie oko (można by więc powiedzieć, że to gamut naszego oka). Są tam też pokazane najpopularniejsze przestrzenie barwne. sRGB to tylko wycinek tego co jesteśmy w stanie zobaczyć i w Internecie należy używać wyłącznie kolorów ograniczonych do tej przestrzeni. Dlatego zdjęcia do netu zapisuje się zawsze w sRGB (razem z dołączonym profilem ICC). Ale jak już wspomniałem, problem w tym, że często to co powinno być wyświetlone jako sRGB, jest pokazane jakby było np. w przestrzeni monitora, która może być dużo szersza, często bliska Adobe RGB (szczególnie duże szanse, że tak się stanie są wtedy, gdy zdjęcie nie ma profilu ICC). Co za tym idzie, kolory zaczynają wyglądać zupełnie inaczej niż powinny.
Więcej testów
Jeśli z testu na początku wpisu wyszło ci, że zarządzanie barwą działa, to możesz skorzystać z poniższych plansz, żeby dowiedzieć się więcej o tym, jak Twoja przeglądarka traktuje zdjęcia i co jest w stanie wyświetlić Twój monitor.
Zdjęcia nieoprofilowane
Poniżej możesz sprawdzić jak Twoja przeglądarka internetowa radzi sobie ze zdjęciami, które zostały zapisane bez profilu ICC:
Jeśli widzisz 3 kwadraty i każdy z nich ma jednolity kolor, to nawet nieoprofilowane fotografie będą pokazywane tak, jakby miały profil sRGB. To dobrze. Oczywiście dotyczy to wyłącznie przeglądarki internetowej, której w tej chwili używasz, a nie zarządzania barwą w całym systemie operacyjnym. Jeśli jakikolwiek kwadrat jest podzielony na dwa prostokąty, to źle. Oznacza to, że masz monitor o gamucie wychodzącym poza sRGB, ale zdjęcia nieoprofilowane są pokazywane w przestrzeni monitora, zamiast w sRGB. Skutkuje to przejaskrawioną kolorystyką nieoprofilowanych fotografii, nienaturalnie wyglądającą skórą, radioaktywną zielenią itd. Podobnie może być z filmami.
Możesz to zaobserwować na poniższym zdjęciu – jedno jest z profilem sRGB, drugie nie ma profilu w ogóle. Przy prawidłowym zarządzaniu barwą, obydwa pliki będą identycznie, nawet na monitorach szerokogamutowych.


Osoby z monitorami o gamucie nie większym jak sRGB nie zobaczą różnicy. Stąd wiele nieporozumień – ktoś obrabia fotografie na monitorze nie potrafiącym wyświetlić więcej kolorów i zakłada, że dołączenie profilu do zdjęcia niczego nie zmienia. Albo nawet wydaje mu się, że profil powoduje problemy, bo bez niego zdjęcie jest bliższe temu, co widzi w podglądzie systemu Windows. Tylko ta osoba nie wie, że ten podgląd wyświetla zdjęcia źle i tylko na jego komputerze będą wyglądały w ten sposób.
Później ktoś ogląda to zdjęcie w Internecie, w dodatku być może z szerokogamutowym monitorem i łapie się za głowę, zastanawiając się co zażywał fotograf kiedy to obrabiał. A wystarczyło dołączyć profil…
Gamut monitora
Poniżej możesz zobaczyć najbardziej jaskrawe kolory, jakie jest w stanie wyświetlić Twój monitor, oraz to jak bardzo odbiegają one od sRGB.


Jeśli powyższe kwadraty mają jednolity kolor (zamiast być podzielone na prostokąty o dwóch odcieniach), to gamut Twojego monitora nie wykracza poza sRGB – jest mu równy lub węższy. To kiepsko jeśli przygotowujesz rzeczy do druku, ale do netu wystarczy. Plusem jest to, że w innych aplikacjach niż ta przeglądarka, także nie będziesz miał problemów z przejaskrawionym wyświetlaniem kolorów.
Być może tylko niektóre kwadraty będą podzielone na dwa odcienie (wtedy gamut nie jest zbyt szeroki, ale większy od sRGB – wówczas możesz mieć już problemy w innych programach). W monitorach typowo fotograficzncyh różnice są ogromne w każdym kwadracie poza ostatnim. Gdybyś miał wyłączone zarządzanie barwą, to na zdjęciach wszystkie poprawne kolory przestrzeni sRGB (te na dole kwadratów) zostałyby zastąpione odcieniami znajdującymi się na górze. Czyli na monitorach szerokogamutowych oczy byłyby wypalane radioaktywnymi barwami.
Kolejny test:


Jeśli powyższe kwadraty mają jednolity kolor, to Twój monitor ma przestrzeń jeszcze węższą od sRGB.


Jeśli powyżej także nie widzisz podziału na dwa odcienie (na każdym z kwadratów), to uwierz mi, że nie chcesz na tym ekranie obrabiać jakichkolwiek zdjęć, nawet jeśli są tylko do Internetu. Do samego oglądania fotografii też się bardzo kiepsko nadaje i prawdopodobnie nawet średniej jakości smartphone pokaże ci zdjęcia lepiej.
Dynamika obrazu
Sprawa nie ma związku z systemem zarządzania barwą, ale też przy złych ustawieniach, obraz będzie niepoprawny. Często jest to spowodowane podłączeniem ekranu przez HDMI, rzadziej DisplayPort i nigdy DVI, ale dzisiaj tego ostatniego już się nie używa.
W skrócie – karta graficzna może stwierdzić, że należy podać sygnał jak do telewizora, czyli 16-239 zamiast 0-255. Zazwyczaj da się to zmienić w sterowniku karty graficznej (odszukaj opcję odpowiedzialną za dynamikę obrazu – musi być włączona pełna dynamika, a nie ograniczona).
F.A.Q. – kolory w internecie
- W jakiej przestrzeni barwnej obrabiać zdjęcia do Internetu?
W sRGB, a jeśli fotografie pójdą też do druku, to w AdobeRGB lub ProPhoto RGB (trzeba mieć monitor szerokogamutowy, żeby zobaczyć różnicę). - Jak poprawnie zapisywać zdjęcia do Internetu?
Skonwertowane do przestrzeni sRGB, z dołączonym profilem ICC. Wrzucanie w szerszej przestrzeni, np. Adobe RGB, to proszenie się o problemy. Zrobiłem film o tym jak poprawnie zapisywać zdjęcia, jest on częścią mojego darmowego kursu wprowadzającego do profesjonalnego retuszu (lekcja 5). - Nie ma różnicy pomiędzy zdjęciami z dołączonym profilem ICC i bez niego?
Oczywiście że różnica jest, najwyżej jej nie widzisz (bo masz monitor z gamuterm nie większym jak sRGB, albo wszystkie aplikacje jakich użyłeś forsowały wyświetlanie nieoprofilowanych grafik jako sRGB). To nie znaczy, że inni różnicy nie zobaczą. Profil należy dołączać. - Przecież inni ludzie i tak nie mają zmienionych ustawień zarządzania barwą
I właśnie dlatego pliki ICC muszą być zawsze dołączone. Poza tym jeśli komuś zależy na poprawnych kolorach, to będzie używał przeglądarki z odpowiednimi ustawieniami. Jak zlinkujesz/udostępnisz ten artykuł znajomym, to więcej osób będzie tak miało :). Na szczęście od końcówki roku 2017 już prawie wszystkie przeglądarki internetowe zarządzają barwą prawidłowo. - Ale co z pozostałymi osobami?
Jeśli mają monitory o niewielkim gamucie, to będą widzieć zdjęcia bez przejaskrawionych barw nawet z wyłączonym zarządzaniem barwą, czyli wszystko OK. Jeśli mają gamut szerszy niż sRGB i mimo to nie zadbali o zarządzanie barwą, to do póki tego nie zrobią, nie zobaczą zdjęć poprawnie. Jednak tak jak wspomniałem, obecnie takie sytuacje już niemal nie występują. - Wrzuciłem dobrze zapisane zdjęcia (sRGB + ICC) na swój blog, ale wyświetlają się inaczej niż w Photoshopie. WTF?
CMSy blogowe często przerabiają zdjęcia w trakcie ładowania na serwer. Mogą też ignorować profil, tak jak robił to dawniej np. WordPress w przypadku miniatur, drastycznie zmniejszając w ten sposób liczbę osób, które zobaczą je poprawnie. Aby WordPress prawidłowo wyświetlał zdjęcia, trzeba było zainstalować wtyczkę, która przejmie nad tym kontrolę. Ja używałem ImageMagick Engine, jednak obecnie nie ma już takiej potrzeby, bo WordPress mienia już tylko DPI, a ono może być dowolne. – tutaj to wyjaśniam. - A co z Facebookiem?
Podczas ładowania zdjęć na FB, profil jest usuwany i zastępowany przez c2, czyli sRGB IEC61966-2-1 black scaled. Jest to sRGB z wyciętymi wszelkimi informacjami, które nie mają wpływu na wyświetlanie zdjęć, a zwiększają wagę pliku. Dzięki temu FB może profilować nawet najmniejsze miniatury i tak też robi. Zdjęcia wyglądają tak samo jak z normalnym sRGB (a jeśli wcześniej była inna przestrzeń, np. Adobe RGB, to została zrobiona robiona konwersja do węższego gamutu). Także pod względem kolorów jest bardzo dobrze. Kompresja to inna sprawa. - Jak się upewnić, czy tam gdzie wrzucam zdjęcia, są wyświetlane poprawnie?
Najbardziej uniwersalnym sposobem jest wrzucenie dobrze przygotowanego zdjęcia zdjęcia w dane miejsce (sRGB z profilem ICC, o rozdzielczości i wielkości pliku nie przekraczających tych określonych w regulaminie) i następnie ściągnięcie go stamtąd na dysk żeby porównać z oryginałem. Jeśli rozdzielczość lub wielkość pliku się różni, to znaczy że strona zrobiła coś ze zdjęciem. Trzeba też sprawdzić czy profil ICC nie został usunięty. Wiele programów na to pozwala (np. Adobe Bridge). Na macu wystarczy kliknąć PPM na pliku ze zdjęciem i wejść w Informacje (Get info). Jeśli jest tam info wyłącznie o tym, że przestrzeń kolorów to RGB, to profilu ICC nie ma. Jeśli jest też napis „Profil kolorów: sRGB IEC61966-2.1”, to w porządku.
Adobe RGB w Internecie
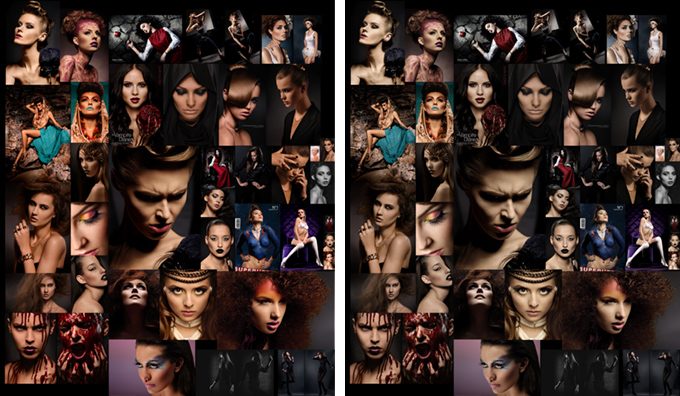
Dawniej wrzucanie zdjęć o przestrzeni barwnej Adobe RGB to była katastrofa na własne życzenie. Takie zdjęcia w przeglądarkach Internetowych stawały się pozbawione nasyconych kolorów, skóra nabierała zielonego zafarbu i całość wyglądała fatalnie. Mimo że przeglądarki komputerowe już sobie radzą z takimi zdjęciami, to wciąż nie ma sensu używać innych profili niż sRGB, bo ogromna część urządzeń mobilnych się wyłoży, a np. Facebook podmieni profil na niezgodny z rzeczywistym.
Wizualizacja tego, jak zdjęcie AdobeRGB będzie wyświetlane przy braku zarządzania barwą (zdjęcia po prawej stronie, a z lewej oryginał w sRGB):

Jak działa zarządzanie barwą w różnych przeglądarkach?
Komputery
Od końca 2017 roku już większość przeglądarek działa prawidłowo, jednak zdarza się że u niektórych osób wciąż powodują problemy – wtedy zdjęcia zazwyczaj oprofilowane wyświetlają dobrze, ale te bez profili rozciągane są do gamutu monitora (zamiast wyświetlać je w sRGB, zgodnie z logiką).
- Na Windows:
Można używać Firefoxa ze zmienionymi ustawieniami zarządzania barwą. Wystarczy moment żeby je przestawić (w dalszej części wpisu tłumaczę jak to zrobić). Wówczas wszelkie problemy z kolorami znikną i nawet nieoprofilowane zdjęcia będą wyświetlane jako sRGB. Chrome od wersji 62 powinno wyświetlać kolory poprawnie, a jeśli tak nie jest to można wymusić pokazywanie wszystkiego w sRGB. Podobnie jest w Operze, która korzysta z silnika Chrome. W pozostałych przeglądarkach musisz samemu sprawdzić czy jest OK. - Na OS X/macOS:
Tutaj jest jeszcze prościej, bo w natywnej przeglądarce Safari zarządzanie barwą działa doskonale (od systemu Maverics wzwyż). Można nawet przerzucać przeglądarkę między różnymi monitorami. Z Firefoxem należy postąpić tak samo jak na Windowsie, czyli ręcznie zmienić konfigurację. Chrome też zachowuje się podobnie jak na Windows, czyli od wersji 62 powinno być wszystko OK, tak samo jak w Operze. Dodano też możliwość wymuszania sRGB dla wszystkich plików.
Najlepiej jak po prostu każdą przeglądarkę, której chcesz używać, sprawdzisz za pomocą testów zamieszczonych w tym artykule. Wtedy będziesz miał pewność u ciebie jest OK.
Jednak z tego co zauważyłem, to mając kilka monitorów, trzeba używać przeglądarki na tym, który jest ustawiony jako główny. Inaczej przestrzeń głównego monitora zostanie uznana jako przestrzeń dodatkowego ekranu i kolorystyka się rozjedzie. Jedynie Safari na OS X można przerzucać dowolnie pomiędzy monitorami i profil będzie przełączany w locie. W Firefoxie da się zdefiniować profil monitora w opcjach, w pozostałych przeglądarkach nie da się tego zrobić.
Urządzenia mobilne – telefony i tablety
- Apple iOS
System Apple zarządza barwą od wersji iOS 9.3. Wszystkie iPhony, iPody oraz iPady które wyszyły przed pojawieniem się tego systemu, miały ekrany o gamucie maksymalnie sRGB (czyli do iPhone 6s/Plus, iPhone SE i iPada AIR 2 włącznie). Tak więc kolorystyka jest na nich poprawna niezależnie od wersji systemu. iPad Pro 9,7” ma ekran o szerszym gamucie (DCI-P3). Dla niego zarządzanie barwą jest istotne. W aplikacjach które testowałem, zarządzanie barwą działało. Kolory są wyświetlane poprawnie, jednak w teście z pierwszego akapitu raz pojawia się czerwone pole, innym razem zielone co jest dość dziwne (może się też zmieniać w zależności od stopnia powiększenia strony). Jednak nie ma to wpływu na faktyczne zarządzanie barwą, ono działa prawidłowo, a w nowszych iOS takie rzeczy już się nie dzieją. Także podsumowując – na urządzeniach mobilnych Apple kolory są wyświetlane poprawnie. - Android
Udało mi się ustalić, że w przeglądarkach Internetowych zazwyczaj kolorystyka jest niezgodna z sRGB, ale zdarzają się wyjątki.
Jak włączyć pełne zarządzanie barwą w desktopowym Firefoxie
Standardowo Firefox wyświetla poprawnie tylko zdjęcia oprofilowane, ale można to zmienić, a właściwie trzeba.
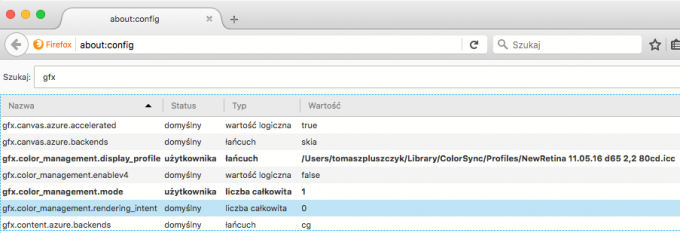
1. Uruchom Firefoxa. W pasku adresu wpisz about:config i zatwierdź enterem.
2. Odszukaj pozycję gfx.color_management.mode i zmień jej wartość na 1.

3. Dla pewności zmień też gfx_color_management..enablev4 na true.
4. W polu gfx.color_management.display_profile wprowadź ścieżkę do profilu swojego monitora. Z tego co udało mi się zaobserwować, to pole jest istotne wtedy, gdy masz kilka ekranów i z Firefoxa chcesz korzystać na tym, który nie jest ustawiony jako podstawowy. Ale na wszelki wypadek wypełnij je nawet jak masz tylko jeden monitor.
Na OS X profil znajdziesz w:
/Users/Nazwa_użytkownika/Library/ColorSync/Profiles/Nazwa_profilu
jeśłi nie wiesz który profil masz podpięty, to nazwę sprawdzisz w Preferencje > Monitory > Kolor. Jeśli nazwa nie mieści się w całości w okienku, to można kliknąć w „Otwórz profil” i tam ją zobaczyć
Na Windows:
C:/Windows/System32/Spool/Drivers/Color/Nazwa_profilu
5. Uruchom Firefoxa ponownie.

Tak wygląda to u mnie, do używania z ekranem wbudowanym w laptopa
Alternatywą dla powyższych kroków, jest zainstalowanie wtyczki Color Management (i podanie ścieżki do profilu monitora, wchodząc w Narzędzia > Dodatki > Rozszerzenia > Color Managament > Preferencje).
Jak sobie radzić z kolorami w Chrome
Chrome od wersji 62 powinien zarządzać barwą na standardowych ustawieniach, jednak nie u każdego działa należycie. Na szczęście można zmusić Chrome do wyświetlania wszystkiego w sRGB (wówczas w moim teście flaga będzie miała dwa pasy). Żeby to zrobić, należy wpisać w pasku adresu:
Następnie trzeba odnaleźć opcję „Force color profile” (lub wejść” bezpośrednio na chrome://flags/#force-color-profile i wtedy ta opcja będzie widoczna podświetlona na samej górze). Jeśli tej opcji nie masz – zaktualizuj przeglądarkę do najnowszej wersji.
 Po zmianie tej opcji z „Default” na „sRGB”, wszystkie grafiki będą pokazywane bez przesyconych kolorów.
Po zmianie tej opcji z „Default” na „sRGB”, wszystkie grafiki będą pokazywane bez przesyconych kolorów.
Jak sobie radzić z kolorami w Operze
Opera używa silnika Chrome, więc zarządzenia barwą powinno w niej działać tak samo. Bardzo podobnie można też wymusić wyświetlanie wszystkiego w sRGB. W tym celu należy wpisać w pasku adresu:
Następnie trzeba poszukać opcji „Force color profile” (lub wejść bezpośrednio na opera://flags/?search=color%20profile).
Po zmianie tej opcji z „Default” na „sRGB”, wszystkie grafiki będą pokazywane bez przesyconych kolorów.
F.A.Q. – kolory w innych aplikacjach etc.
- Jaką przestrzeń ustawić w aparacie? sRGB czy Adobe RGB?
Jeśli pracujesz na RAWach to bez znaczenia. Jeśli robisz JPG lub TIFF, to zależnie od przeznaczenia (patrz punkt 2). - W jakiej przestrzeni barwnej obrabiać zdjęcia?
Jeśli fotki lecą tylko do netu, ew. są z nich robione odbitki w minilabie, to sRGB (przy czym z labem najlepiej to ustalić, bo czasami może się okazać, że lepiej używać AdobeRGB i pliki konwertować do profilu minilabu). Jednak nigdy nie używa się profilu kolorów z minilabu jako przestrzeni roboczej (czyli podczas obróbki, zamiast Adobe RGB lub sRGB). Jeśli zdjęcia będą też drukowane, to zdecydowanie lepiej sprawdzi się Adobe RGB lub ProPhoto RGB, ale trzeba mieć monitor szerokogamutowy żeby już na ekranie widzieć różnicę. - Moje zdjęcia wyglądają inaczej w Photoshopie niż w pozostałych aplikacjach. Dlaczego?
Ponieważ oglądasz je w programach, które nie zarządzają barwą, czyli po prostu wyświetlają te zdjęcia niepoprawnie. Np. aplikacje wbudowane w Windows mają ogromne problemy z zarządzaniem kolorami. Musisz używać programów, które robią to poprawnie i wtedy będzie OK. Photoshop na standardowych ustawieniach wyświetla zdjęcia prawidłowo – zgodnie z przestrzenią barwną w jakiej są edytowane. - Jakie programy zarządzają barwą?
Większość sensownych aplikacji graficznych takich jak Photoshop, Affinity Photo, Gimp, Pixelmator itd. Także wiele przeglądarek grafiki, takich jak np. ACDSee. Czasami w opcjach trzeba zarządzanie barwą włączyć ręcznie (np, w Picassie tak było, a IrfanView dodatkowo potrzebuje zainstalowania pluginu do zarządzania barwą, żeby działać prawidłowo). Szukaj w programach opcji podobnej do „Color Management”, „Use embedded color profiles” itp. – powinna być włączona. Adobe Bridge wyświetla wszystkie zdjęcia jakby miały profil sRGB (nawet gdy mają przypisane inne profile lub nie mają żadnego), tak samo Szybki podgląd w OS X (spacja na pliku). Natomiast aplikacja „Podgląd” z OS X nieoprofilowane grafiki traktuje jako sRGB, czyli tak jak prawidłowo skonfigurowana przeglądarka internetowa. W dalszej części znajdziesz test, który pozwoli ci sprawdzić każdy program jakiego używasz. - W Lightroomie mam inne kolory niż w Photoshopie, to normalne?
To możliwe – możesz pracować w różnych przestrzeniach barwnych na obu programach. W module Develop pracuje się na przestrzeni barwnej ProPhoto RGB, ale można włączyć Soft Proofing (w menu View) żeby symulować inne przestrzenie, np. sRGB. Pozostałe moduły (Library, Map, Web, Book, Slideshow, Print) używają AdobeRGB. W opcjach, w zakładce External Editing, można wybrać przestrzeń w jakiej pliki będą wysyłane do dalszej edycji (np. do Photoshopa). - Mam monitor szerokogamutowy i system Windows. Jak żyć?
Do póki korzystasz z 1 monitora nie ma tragedii. Natywne programy zastąp aplikacjami firm trzecich, które zarządzają barwą. Jeśli przeszkadza ci to, że kolorystyka systemu (okna programów, interfejs itd.) jest przejaskrawiona, to możesz temu zaradzić jeśli monitor pozwala na sprzętową kalibrację. Przełącz go wtedy na profil sRGB, a przed obróbką w Adobe RGB a z powrotem na taki o natywnym gamucie. Jeśliobrabiasz wyłącznie pod Internet, to możesz zostawić sRGB włączone na stałe. - Czy to wszystko znaczy, że szeroki gamut to same problemy?
Nie. To dużo korzyści i możliwe problemy, którym bez problemu można zaradzić jeśli jest możliwa sprzętowa kalibracja monitora. Wtedy wystarczy go w razie potrzeby przełączyć w sRGB. Każdy obecnie sprzedawany monitor graficzny to umożliwia, nawet te z niskiej półki cenowej (więcej o monitorach nadających się do obróbki zdjęć pisałem tutaj). Natomiast jeśli mowa o Dellach i innych pseudograficznych wynalazkach, które mają dziwne gamuty (czasami wielkości AdobeRGB, ale kompletnie go niepokrywające) i są kalibrowane tylko programowo, to wtedy faktycznie wolałbym już sRGB. - Skalibrowałem monitor pod Windowsem i mam jeszcze większe problemy niż wcześniej
Profil z kalibracji możesz stworzyć w wersji 2 lub 4. Windows i poszczególne aplikacje kiepsko sobie radzą z wersją czwartą, więc zawsze twórz drugą. Nic na tym nie stracisz. - Czy profil z kalibracji należy przypisać gdzieś w Photoshopie?
Absolutnie nie. Pod żadnym pozorem nie można tego zrobić. Wyłączyłoby to zarządzanie barwą w Photoshopie (a dokładniej CM wciąż by działał, ale rozciągając dokumenty do przestrzeni monitora, więc efekt taki jakby zarządzanie barwą było wyłączone). Gdy z jakiegoś powodu chce się coś tak wyświetlić cokolwiek, to robi się to przez Próbę Kolorów (opcja Monitor RGB). - Mam Maca. Czy będę mieć problemy takie jak użytkownicy Windowsa?
OS X/macOS natywnie zarządza barwą i wyświetla wszystkie kolory poprawnie, razem z interfejsami aplikacji i systemu operacyjnego. Znacznie lepiej też sobie radzi z wieloma monitorami. Ale jeśli używasz aplikacji firm trzecich, to one mogą pokazywać nieoprofilowane pliki w profilu monitora (np. Chrome przez bardzo długi czas potrafił tak robić na OS X/macOS). Safari wyświetla obraz poprawnie, podobnie jak większość zewnętrznych aplikacji.
Podsumowanie
Podsumowanie będzie bardzo krótkie. Zdjęcia zapisuje się zawsze z dołączonymi profilami ICC, dzięki temu większość osób zobaczy je poprawnie. Dodatkowo na monitorach o gamucie szerszym od sRGB, trzeba korzystać z przeglądarek, które zdjęcia nieoprofilowane wyświetlą jako sRGB.
Proces zapisu pokazuję w formie video na moim kursie retuszu. Jego bezpłatną wersję możesz wziąć stąd: http://kurs-retuszu.thomasvoland.com/blog. Lekcja 5 dotyczy zapisu.



